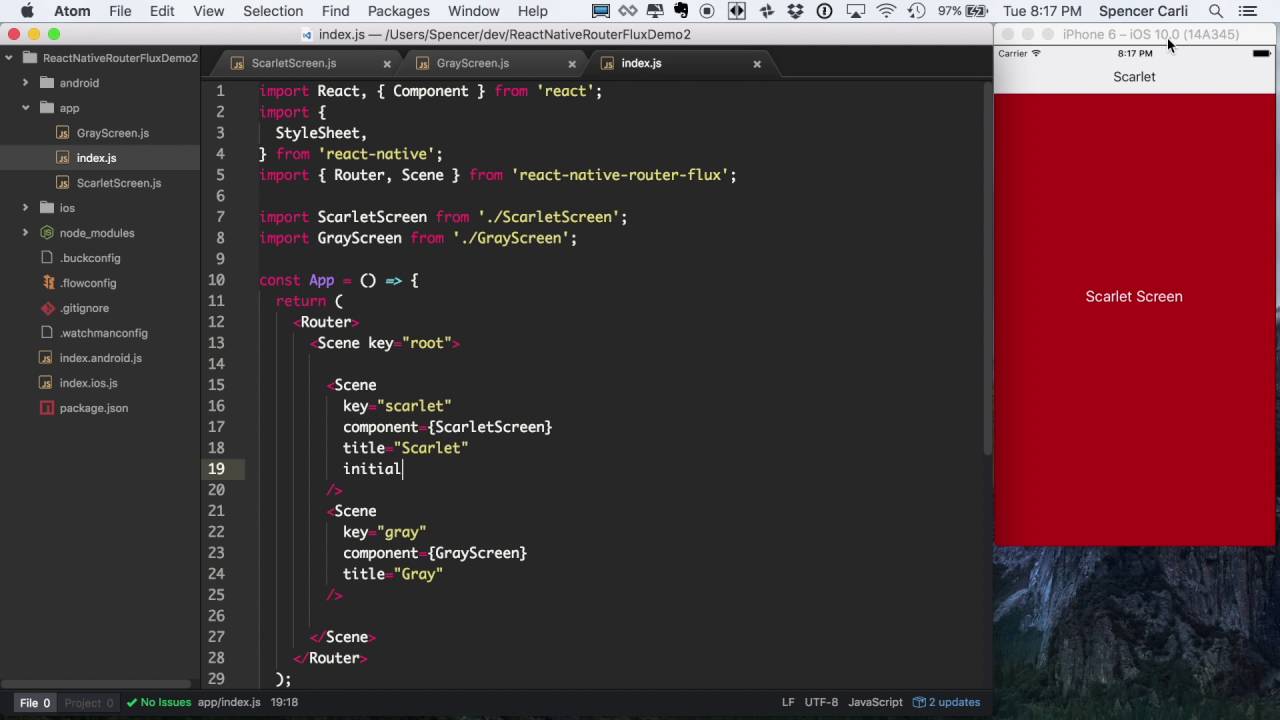
react native - How to set the alignment for the header when using NavigationCardStack? - Stack Overflow
Center title on Android in a StackNavigator · Issue #253 · react-navigation/ react-navigation · GitHub

Ionic Vue JS AWS Amplify Authentication CRUD Tutorial Part 1, Authentication UI Component - DEV Community