Stop the Monopoly Madness': Biden Urged to Block Amazon's $8.5 Billion Purchase of MGM • Children's Health Defense

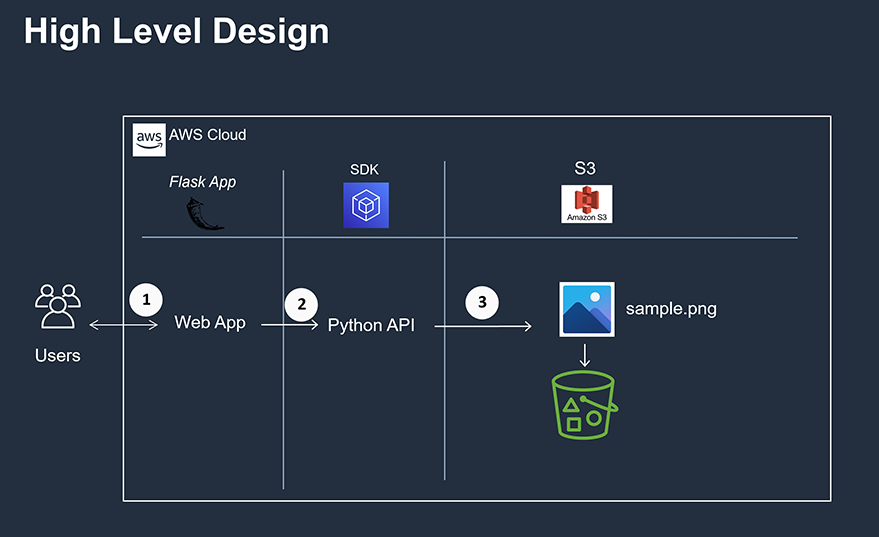
Amazon.com: Create a Python based website in less than 20 minutes: Using the power of pythonanywhere and Flask to create a basic website for FREE ! eBook: van Winkel, Alex: Kindle Store

















![Block$tar [Explicit] by DoublePayPolo on Amazon Music - Amazon.com Block$tar [Explicit] by DoublePayPolo on Amazon Music - Amazon.com](https://m.media-amazon.com/images/I/81REIGDIVLL._SS500_.jpg)