What is the difference between “word-break: break-all” versus “word-wrap: break-word” in CSS ? - GeeksforGeeks

woocommerce-amazon-affiliates-light-version/framework.class.php at master · wp-plugins/woocommerce-amazon-affiliates-light-version · GitHub

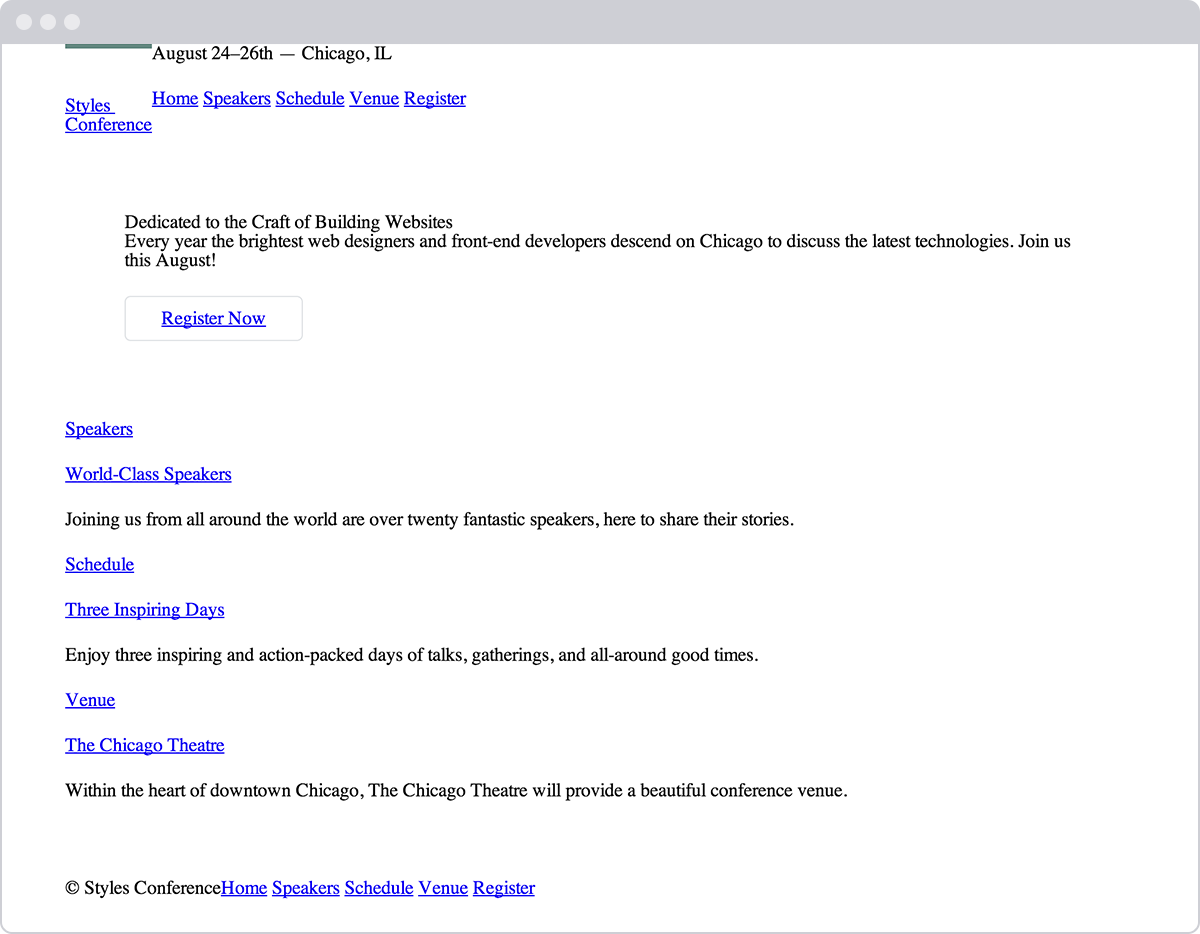
Using Spotfire Text Areas to Increase Usability of Analytics through HTML, Javascript and CSS | TIBCO Community

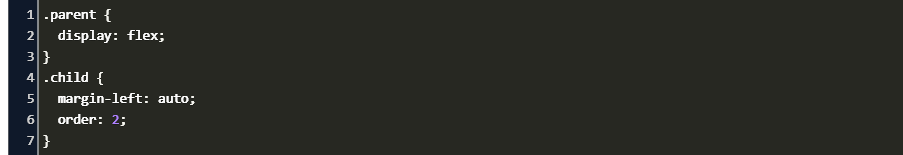
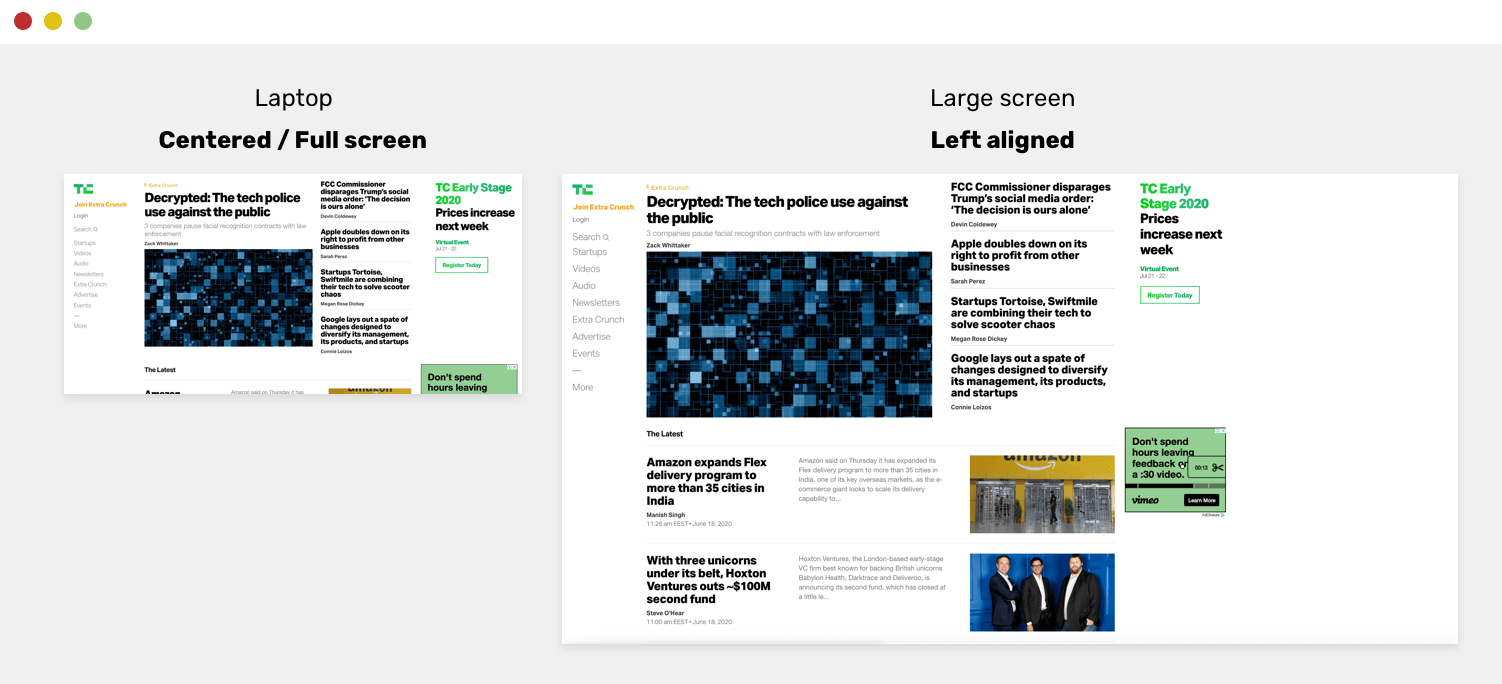
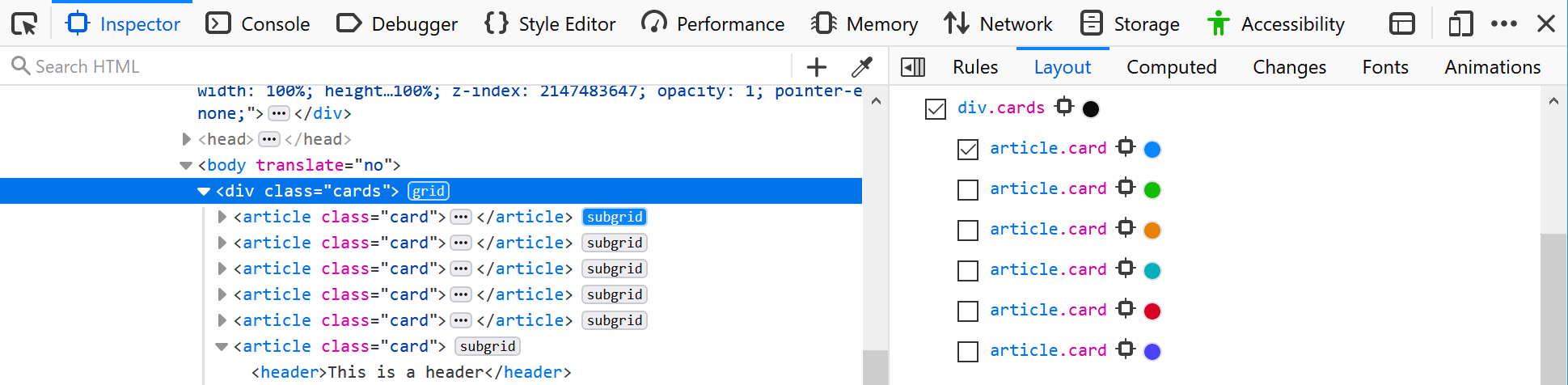
CSS REFACTOR: Let's Make Amazon Responsive with Grid Instead | by RV Mendoza | Making The World Responsive | Medium

python-common-crawl-amazon-example/amazon.html at master · devvid/python-common-crawl-amazon-example · GitHub