Amazon.com: Animate.css: Conhecendo a biblioteca de forma prática. (Portuguese Edition) eBook: Santos, Maicon: Kindle Store
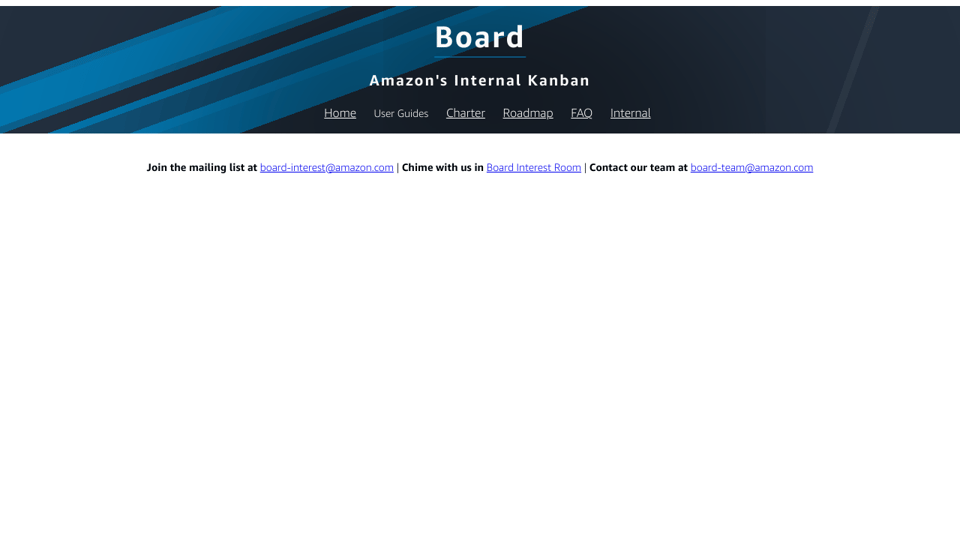
GitHub - SoftwareVerde/bitpay-amazon-widget: A modification of the bitpay amazon gift card as an embeddable webpage widget.

Amazon.com: HTML and CSS in 24 Hours, Sams Teach Yourself (Sams Teach Yourself in 24 Hours) eBook: Meloni Julie C.: Kindle Store

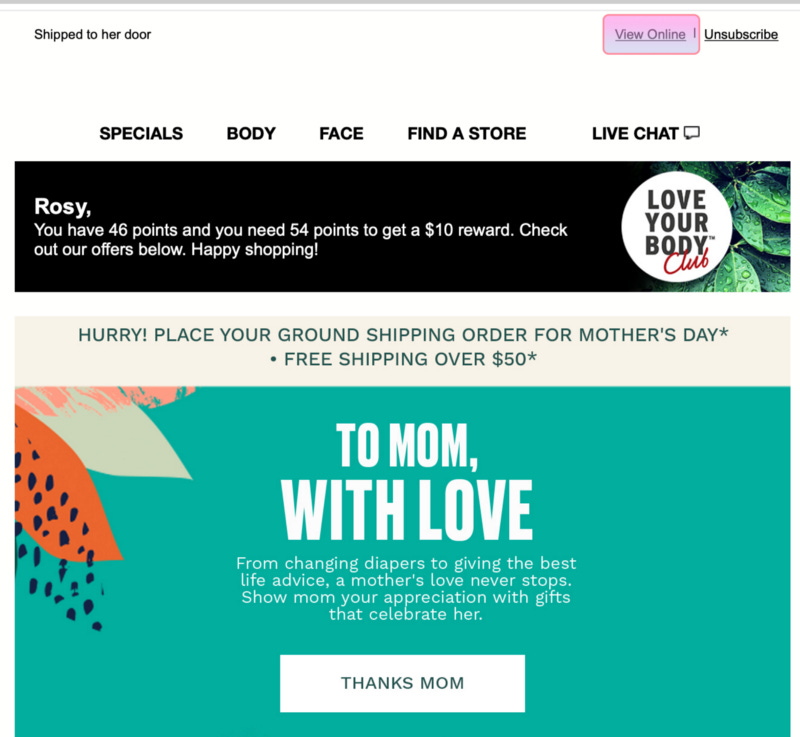
Making Micro Animations with CSS. I'll start this tutorial with an… | by JavaScript Teacher | Medium

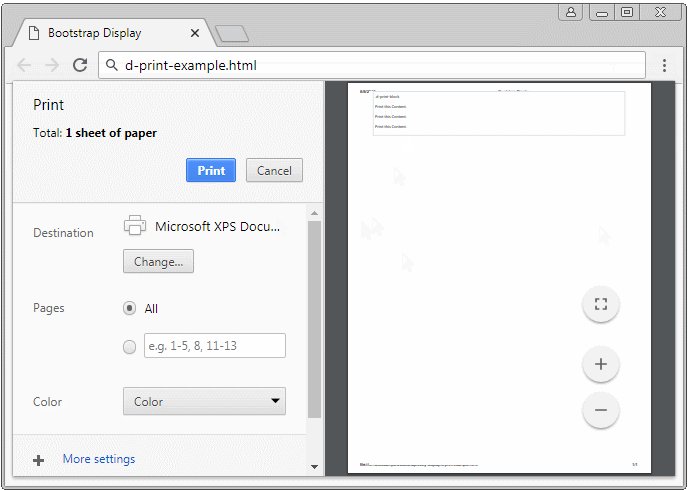
Positioning divs with display: inline-block. How to adapt height one after the other? - Stack Overflow

Making Micro Animations with CSS. I'll start this tutorial with an… | by JavaScript Teacher | Medium