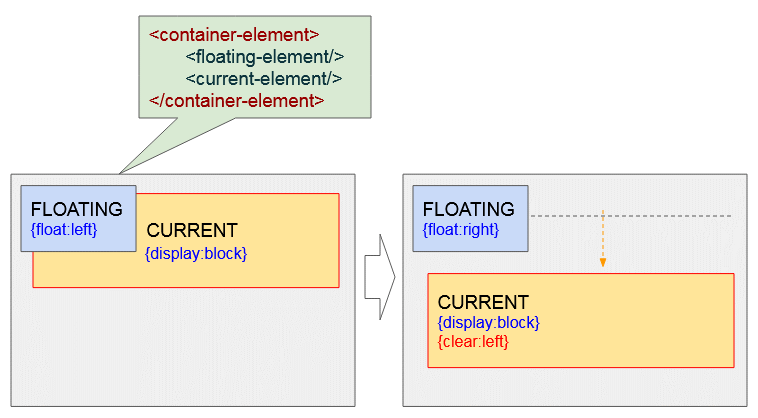
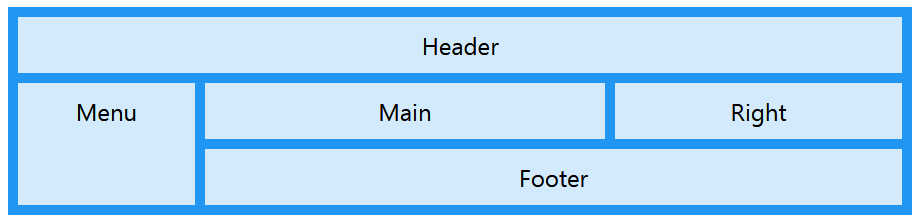
Positioning divs with display: inline-block. How to adapt height one after the other? - Stack Overflow

JavaScript Teacher on Twitter: "My new book CSS Visual Dictionary is here Incl. 231+ visual diagrams describing every single CSS property (with browser support and in common use.) #css #javascript #reactjs #vuejs #