Added non-passive event listener to a scroll-blocking <some> event. Consider marking event handler as 'passive' to make the page more responsive. · Issue #3848 · JedWatson/react-select · GitHub

non-passive event listener in scroll blocking events · Issue #2729 · JedWatson/react-select · GitHub
Added non-passive event listener to a scroll-blocking 'wheel' event warning · Issue #4586 · octobercms/october · GitHub
![Violation] Added non-passive event listener to a scroll-blocking 'touchstart' event · Issue #4460 · material-components/material-components-web · GitHub Violation] Added non-passive event listener to a scroll-blocking 'touchstart' event · Issue #4460 · material-components/material-components-web · GitHub](https://user-images.githubusercontent.com/863731/53515281-e406d000-3ac9-11e9-955d-1f7572d0800c.png)
Violation] Added non-passive event listener to a scroll-blocking 'touchstart' event · Issue #4460 · material-components/material-components-web · GitHub
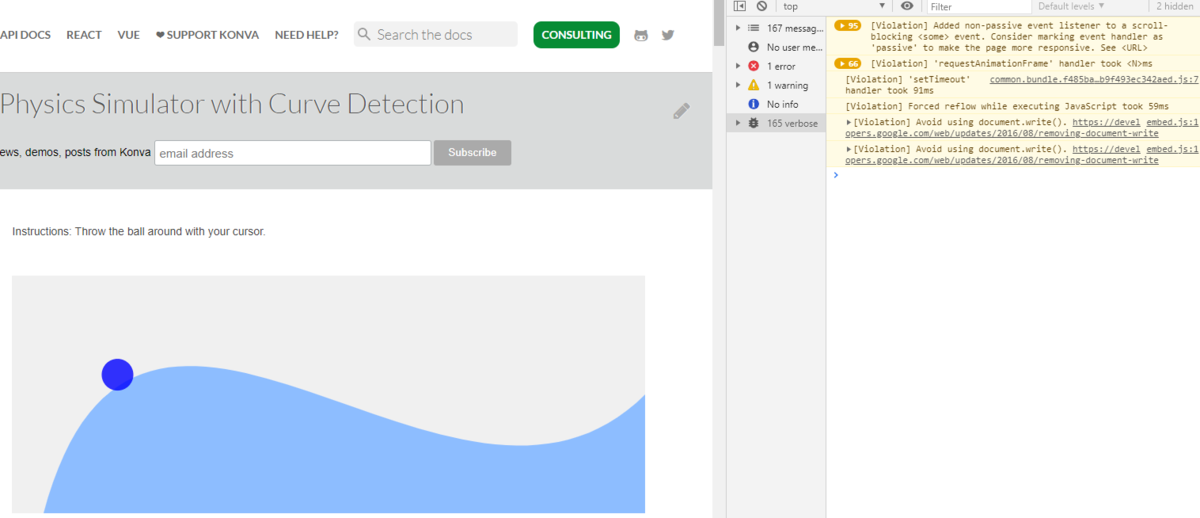
![Violation] Added non-passive event listener to a scroll-blocking 'touchstart' event. Consider marking event handler as 'passive' to make the page more responsive · Issue #533 · clauderic/react-sortable-hoc · GitHub Violation] Added non-passive event listener to a scroll-blocking 'touchstart' event. Consider marking event handler as 'passive' to make the page more responsive · Issue #533 · clauderic/react-sortable-hoc · GitHub](https://user-images.githubusercontent.com/4873481/56822924-65978780-6807-11e9-9e7f-d2059418a638.png)
Violation] Added non-passive event listener to a scroll-blocking 'touchstart' event. Consider marking event handler as 'passive' to make the page more responsive · Issue #533 · clauderic/react-sortable-hoc · GitHub

non-passive event listener in scroll blocking events · Issue #2729 · JedWatson/react-select · GitHub
![暂未解决】ReactJS代码运行出现警告:[Violation] Added non-passive event listener to a scroll-blocking touchstart event – 在路上 暂未解决】ReactJS代码运行出现警告:[Violation] Added non-passive event listener to a scroll-blocking touchstart event – 在路上](https://www.crifan.com/files/pic/uploads/2017/08/5da4975a28c5676074dd8c2d76642cd1.png)
暂未解决】ReactJS代码运行出现警告:[Violation] Added non-passive event listener to a scroll-blocking touchstart event – 在路上

Added non-passive event listener to a scroll-blocking 'wheel' event warning · Issue #4586 · octobercms/october · GitHub
Violation] Added non-passive event listener to a scroll-blocking 'wheel' event. Consider marking event handler as 'passive' to make the page more responsive. · Issue #1097 · angular/zone.js · GitHub
Added non-passive event listener to a scroll-blocking <some> event. Consider marking event handler as 'passive' to make the page more responsive. · Issue #3848 · JedWatson/react-select · GitHub

Added non-passive event listener to a scroll-blocking 'wheel' event warning · Issue #4586 · octobercms/october · GitHub
![暂未解决】ReactJS代码运行出现警告:[Violation] Added non-passive event listener to a scroll-blocking touchstart event – 在路上 暂未解决】ReactJS代码运行出现警告:[Violation] Added non-passive event listener to a scroll-blocking touchstart event – 在路上](https://www.crifan.com/files/pic/uploads/2017/08/791ec9bbd77a19dd9e1880f900596236.png)



![grid] Adding non-passive event listeners · Issue #1486 · vaadin/web-components · GitHub grid] Adding non-passive event listeners · Issue #1486 · vaadin/web-components · GitHub](https://user-images.githubusercontent.com/1844089/50540901-e668ae80-0b9a-11e9-8ffc-e3a0e59024f8.png)






![colReorder] warning Added non-passive event listener to a scroll-blocking — DataTables forums colReorder] warning Added non-passive event listener to a scroll-blocking — DataTables forums](https://datatables.net/forums/uploads/editor/lg/xs4cso0c68pn.jpg)